LONELY PLANET
Search &
Navigation
ROLE
RESPONSIBILITES
User testing
UX / Visual design
As the site grew, it became difficult to find a home for new sections. The goal was to limit the navigation to 3 items – a convention we had to break once adding video to the navigation became a priority.

To kick the project off, we dug deep through our analytics and user feedback. We identified trends and potential problem areas. After that, we wrote out all the pages that would need to live in the global navigation and ordered them into like groups:



Now that we knew what we were including, and had some symblance of categories, we had to figure out what to name them. We tried several tests with users, and after a lot of tiral and error we discovered a way to arrange and title the sections that tested as the best solution:




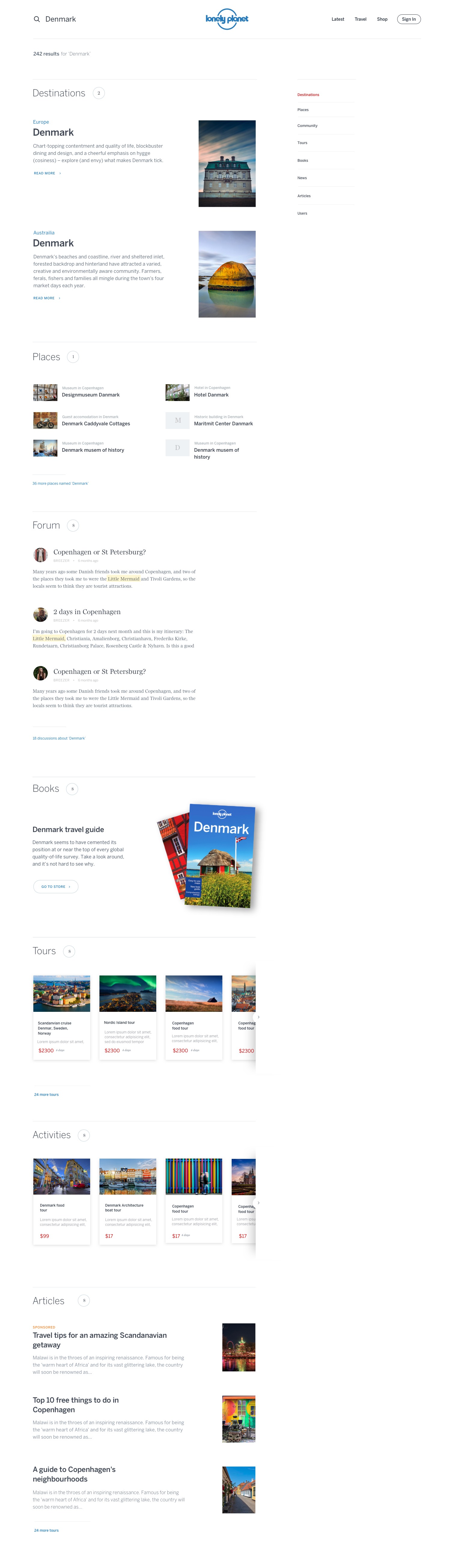
Based on research we had completed earlier, we found that more users were finding destinations through search than they were through the destinations navigation dropdown, this made the destinations callout in the navigation redundant. We decided to refocus search as a destinations callout. We then proceeded to conduct an enormous amount of work on search. I'll spare the details, but know that it included a lot of research, analysis, user testing, and fancy diagrams like these:




At this point we had several ideas around what people are using our current navigation and search for. We knew where we were falling short and where we could possibly improve. After several iterations, we landed on a design that makes use of large dropdowns, and an enhanced predictive search.




“This is perfect! Everything is exactly where I expected it to be.”
“I LOVE the trending destinations, this would help me find new places to travel to.”
“This makes a lot of sense, it's very easy to find everything.”